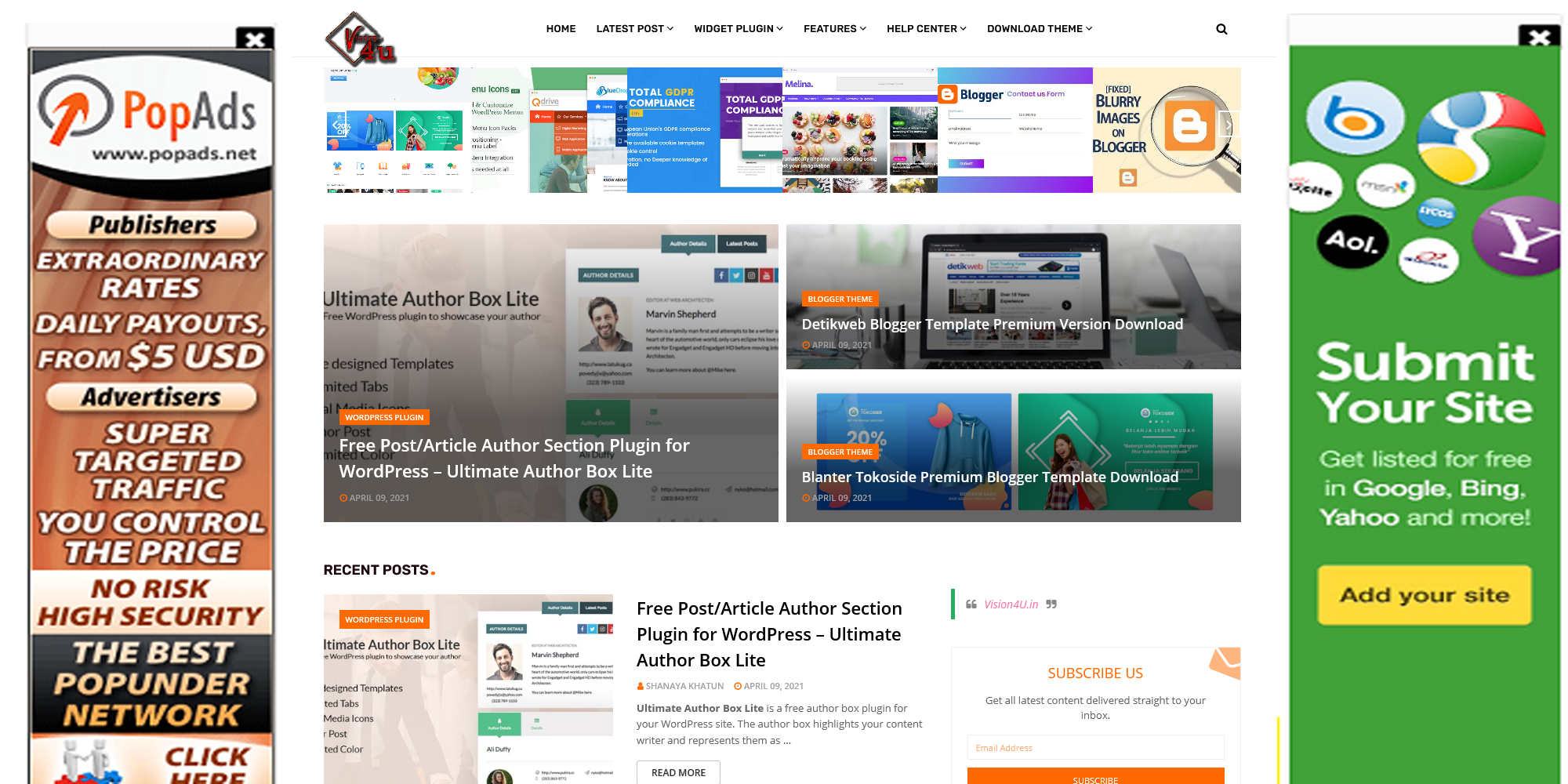
If you make a blog in Blogger and you use default Blogger theme then in your blog left and right side have leave some space, now we going to use that space to make some money, we just insert the Skyscraper ads in blog both side.
These are Following Steps:-
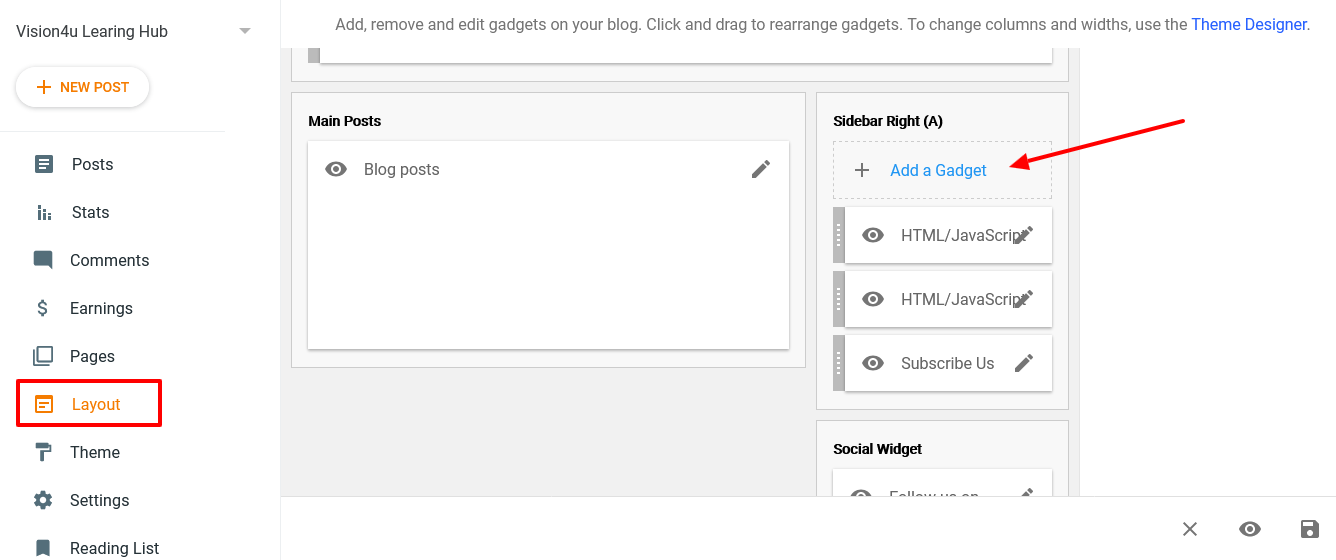
Step 1: First click Blogger Layout and click Add a Gadget link.
Now here I give Ads Code you just replace the ads code into your own fit Ads code the paste in HTML/JavaScript gadget.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" />
<style>
*{padding:0px; margin:0px; box-sizing: border-box}
.tw_float_ads_main_Wrap_Both{
max-width: 300px;
width: 200px;
height: 700px;
position: fixed;
z-index: 98765;
background: rgb(251,251,251);
box-sizing: border-box;
box-shadow:0 0 3px rgba(0,0,0,0.2);
bottom:5%;
}
.tw_float_ads_main_Wrap_first{
z-index: 98765;
left: 1%;
}
.tw_float_ads_close{
position: relative;
box-sizing: border-box;
padding: 12px 0px;
}
.tw_float_ads_close #tw_close_button{
font-size: 25px;
color: #000;
position: absolute;
top: 0px;
right: 0px;
display: inline-block;
}
#tw_close_button{
cursor:pointer;
}
.TW_credits{
color: #000;
position: absolute;
bottom: 2px;
right: 0px;
display: inline-block;
text-shadow:0 0 3px rgba(0,0,0,0.2);
text-decoration: none!important;
z-index: 99999;
font-weight: bold;
font-family: arial, helvtica;
}
</style>
<div class='tw_float_ads_main_Wrap_Both tw_float_ads_main_Wrap_first' id='tw_float_ads_main_Wrap1' style='float: left'>
<div class='tw_float_ads_close'>
<span id='tw_close_button' style='float: right' onclick='document.getElementById("tw_float_ads_main_Wrap1").style.display="none"'>
<i id='TW_Close_Button' class="fa fa-window-close" aria-hidden="true" title='close the Advertisment'></i>
</span>
</div>
<div class='Ad1 AdBanner' id='Ad1'>
<!-- Paste your Left Advertisement Code Below this Comment-->
<!-- Your Left Advertisement Code Here -->
<!--Paste your Left Advertisement Code Above this Comment -->
</div>
<div style='clear:right'></div>
</div>
<div style='clear:left'></div>
<div class='tw_float_ads_main_Wrap_Both' id='tw_float_ads_main_Wrap' style='float: right; right:1%; z-index: 98765;' >
<div class='tw_float_ads_close'>
<span id='tw_close_button' style='float: right' class='tw_close_button' onclick='document.getElementById("tw_float_ads_main_Wrap").style.display="none"'>
<i id='TW_Close_Button' class="fa fa-window-close" aria-hidden="true" title='close the Advertisment'></i>
</span>
</div>
<div class='Ad2 AdBanner' id='Ad2'>
<!-- Paste your Right Advertisement Code Below this Comment-->
<!-- Your Right Advertisement Code Here -->
<!--Paste your Right Advertisement Code Above this Comment -->
</div>
<div style='clear:right'></div></div>
<div style='clear:both'></div>
Now save it and you're done. Enjoy Blogging and earn huge money by displaying Side Banner.
If you facing any troubleshoot then comment below.








Posting Komentar
Posting Komentar