A Thumbnail have a great role in your blog, without it your blog is dead no matter how good your article is. It is the first thing that your readers see, So you can't take it lightly.
It's not only a Image it's an Emotion. Now you might be thinking, why i am being so dramatic.
It's because a Thumbnail represents your overall post so its important to make it attractive and eye-catchy. If you don't pay attention to it, then you might loose some Visitors on
your Site.
So here in this Article i will share,
That how you can Set a Custom Thumbnail in blogger. Now we all know that in blogger, The first image in the post is been set as Thumbnail by default, we can not set Thumbnail by ourselves.
It Bothers a lot When we want to set a image as a Thumbnail and we have to show that image in the post. But what if, I want to set a image as Thumbnail and at the same time i don't want that image to be showed in the post.
So there is a trick by which you can set any image as your posts Thumbnail without showing it into the post.
Here are the Steps-
Step 1. Head over to Blogger.com and then click on new post or just the Edit the old once After it, Upload a image that you want to make as a Thumbnail.
Step 2. Now do a Right-click on your Image and copy the image address as shown in the below image.
And then, Remove the image -
Tap on Image > click on remove.
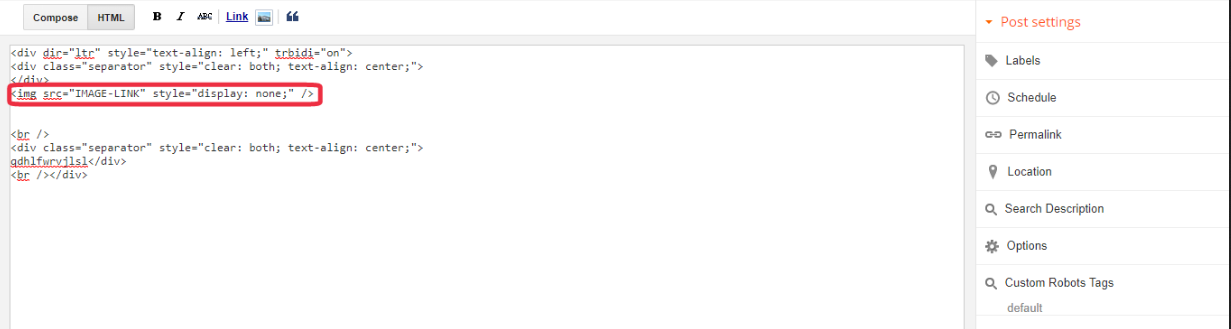
Step 3. After removing the image, click on HTML beside the Compose tab. and now add this code in the Beginning.
<img src="Image-link" style="display:none;"/>
Remember-
Make sure to remove the Image-link with your Image
URL that you have Copied before. And add the code correctly, see the below Image for help.
So you can Try these ways to Set custom thumbnail in Blogger.







Posting Komentar
Posting Komentar